[Web] 쿠키와 세션
in Web
쿠키, 세션 등장 배경
- HTTP 는 통신이 끝나면 클라이언트의 상태를 유지하지 않는 특징이 있음
- 실제로는 데이터 유지가 필요한 경우가 많음 (페이지 이동 시 매번 로그인, 쇼핑몰 장바구니 등)
- 쿠키와 세션은 HTTP의 stateless 한 특징을 해결하기 위해 사용함
- 쿠키와 세션의 가장 큰 차이는 상태 정보의 저장 위치
쿠키 (Cookie)
쿠키란?
- 클라이언트(브라우저)에 저장되는 텍스트 데이터 파일
- 누구나 볼 수 있기 때문에 보안성이 낮음
- 통신 시 HTTP 헤더에 포함됨
- 사용자 인증이 유효한 시간을 명시할 수 있음. 유효 시간이 정해지면 브라우저가 종료되어도 인증이 유지됨
- Response Header에 Set-Cookie 속성을 사용하면 클라이언트에 쿠키를 만들 수 있음
- 사용자가 따로 요청하지 않아도 브라우저가 Request 시 Request Header에 쿠키를 넣어서 자동으로 서버에 전송함
쿠키의 구성 요소
- 이름 : 각각의 쿠키를 구별하는데 사용
- 값 : 쿠키의 이름과 관련된 값
- 유효시간 : 쿠키의 유지 시간
- 도메인 : 쿠키를 전송할 도메인
- 경로 : 쿠키를 전송할 요청 경로
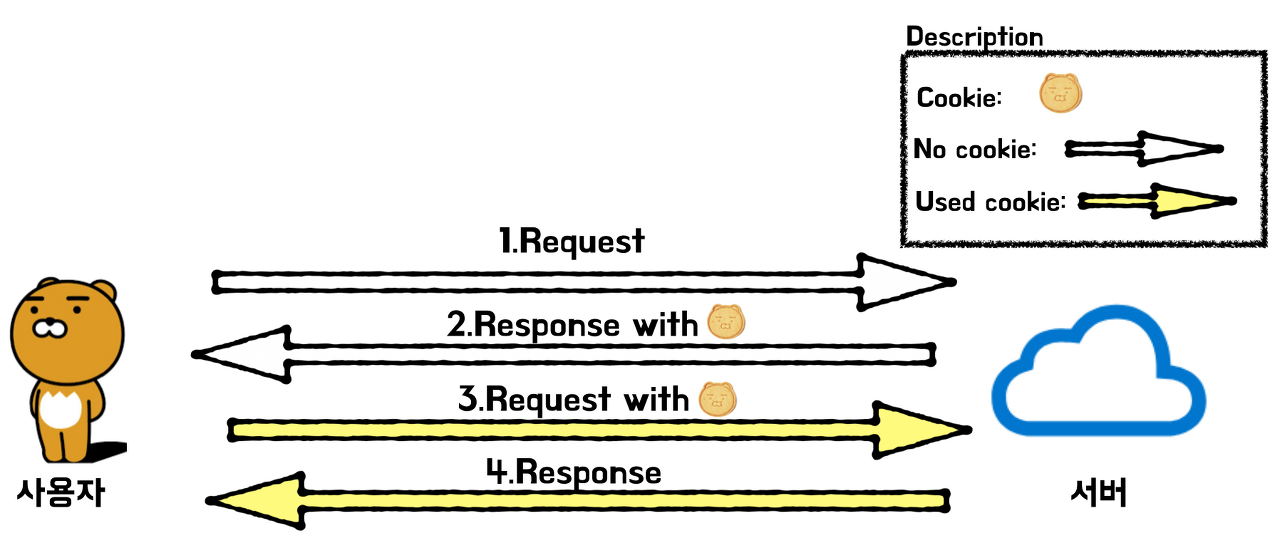
쿠키의 동작 방식

- 클라이언트가 페이지를 요청(최초 요청 시에는 쿠키값이 없음)
- HTTP 헤더에 쿠키가 없으므로 서버에서 쿠키를 생성하고 HTTP 헤더에 이 쿠키를 담아서 응답
- 브라우저가 종료되어도 쿠키 만료 값이 있다면 클라이언트에서 보관하고 있음
- 같은 서버에 요청을 하는 경우 HTTP 헤더에 쿠키를 함께 보냄
- 서버에서 쿠키를 읽어 이전 상태 정보를 변경할 필요가 있을 때 쿠키를 업데이트 하여 변경된 쿠키를 HTTP 헤더에 포함시켜 응답
쿠키의 사용 예
- 자동 로그인
- 쇼핑몰 장바구니
- 팝업 보지 않기
세션 (Session)
세션이란?
- 서버 측에 저장되는 쿠키
- 중요한 데이터 저장 시 사용
- 서버 측에 저장되므로 쿠키에 비해 보안성이 높음
- 서버에서는 클라이언트를 구분하기 위해 고유한 세션 ID를 부여하며 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증상태를 유지함
- 물론 접속 시간에 제한을 두어 일정 시간 응답이 없다면 정보가 유지되지 않게 설정이 가능
- 사용자가 많아질수록 서버 메모리를 많이 차지하게 됨(성능 저하 요인)
세션의 동작 방식
- 클라이언트가 서버에 접속 시 세션 ID를 발급 받음
- 클라이언트는 세션 ID에 대해 쿠키를 사용해서 저장하여 가지고 있음
- 클라이언트는 서버에 요청할 때, 이 쿠키의 세션 ID를 서버에 전달해서 사용
- 서버는 세션 ID를 전달받아서 클라이언트 판별 후, 요청에 대한 처리 후 응답
세션의 사용 예
- 로그인 유지
쿠키와 세션의 차이
쿠키와 세션은 비슷한 역할을 하며, 동작 원리도 비슷. 이유는 결국 세션도 쿠키를 사용하기 때문
가장 큰 차이점은 저장되는 위치. 쿠키는 서버의 자원을 이용하지 않으며, 세션은 서버의 자원을 사용
보안 면에서는 세션이 더 우수, 요청 속도는 쿠키가 더 빠름. 세션은 서버의 처리를 필요로 하기 때문
쿠키는 클라이언트 로컬에 저장되기 때문에 변질되거나 request 에서 스니핑 당할 우려가 있어서 보안에 취약. 세션은 쿠키를 이용해서 세션 ID만 저장하고 그것으로 구분해서 서버에서 처리하기 때문에 비교적 보안성이 좋음
쿠키도 만료 시간이 있지만 파일로 저장되기 때문에 만료 시간만 넉넉하게 잡아두면 쿠키 삭제 전까지 유지될 수 있음
세션도 만료 시간을 정할 순 있지만, 브라우저가 종료되면 만료시간에 상관없이 삭제됨
세션을 사용하면 좋은데 왜 쿠키를 사용할까?
세션은 서버의 자원을 사용하기 때문에 무분별하게 만들다보면 서버의 메모리가 감당할 수 없고 성능 저하가 생길 수 있기 때문
캐시
- 빠른 페이지 렌더링을 위해 웹 페이지 리소스들을 저장하는 임시 저장소
- 캐시는 이미지나 css js 파일 등을 브라우저나 서버 앞단(프록시)에 저장해 놓고 사용하는 것
- 한번 캐시에 저장되면 브라우저를 참고하기 때문에 서버에서 변경이 되어도 사용자는 변경되지 않게 보일 수 있는데, 이런 경우에는 캐시를 비워주거나 서버에서 응답을 보낼 때 헤더에 캐시 만료 시간을 보내는 등으로 해결할 수 있음
